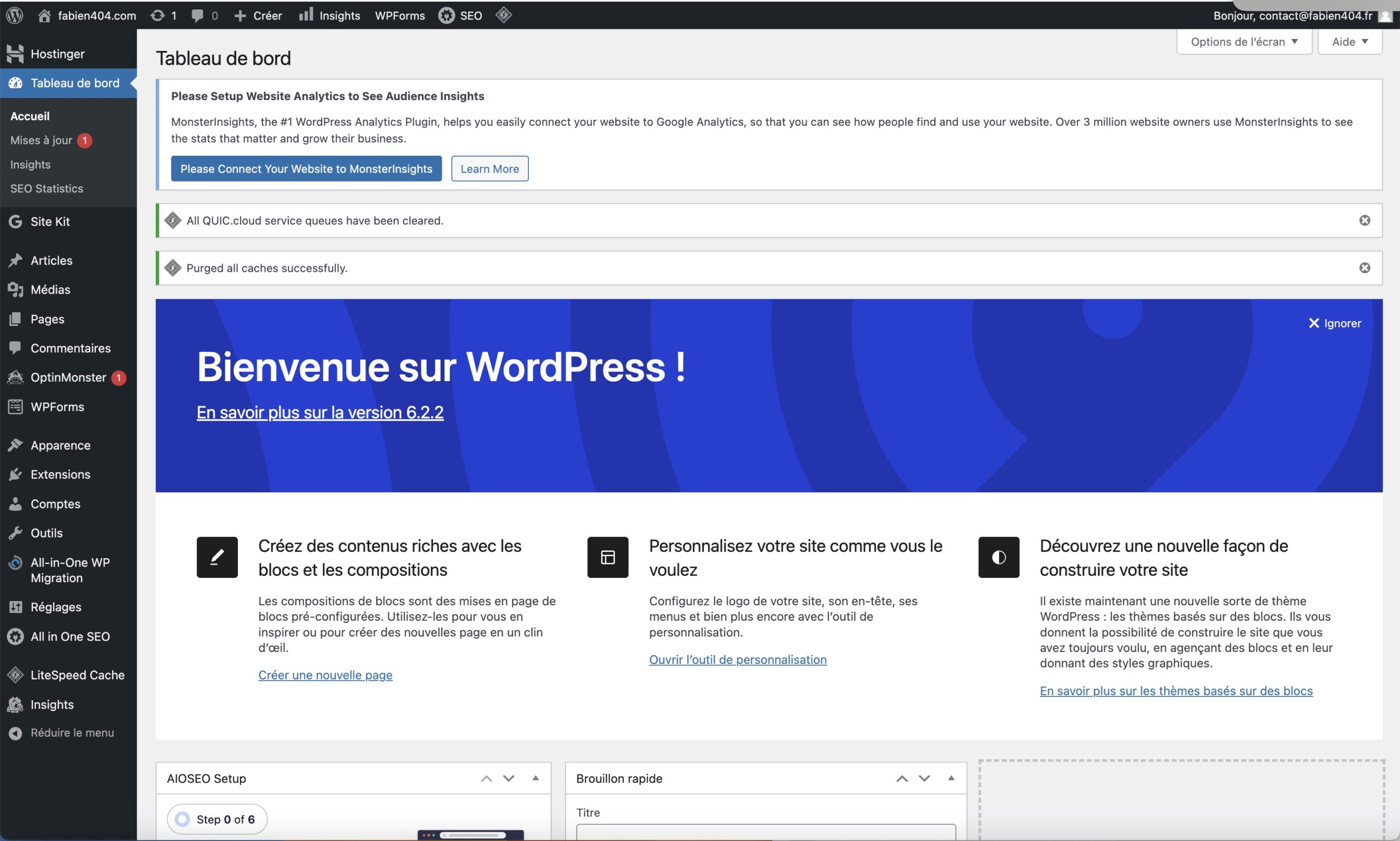
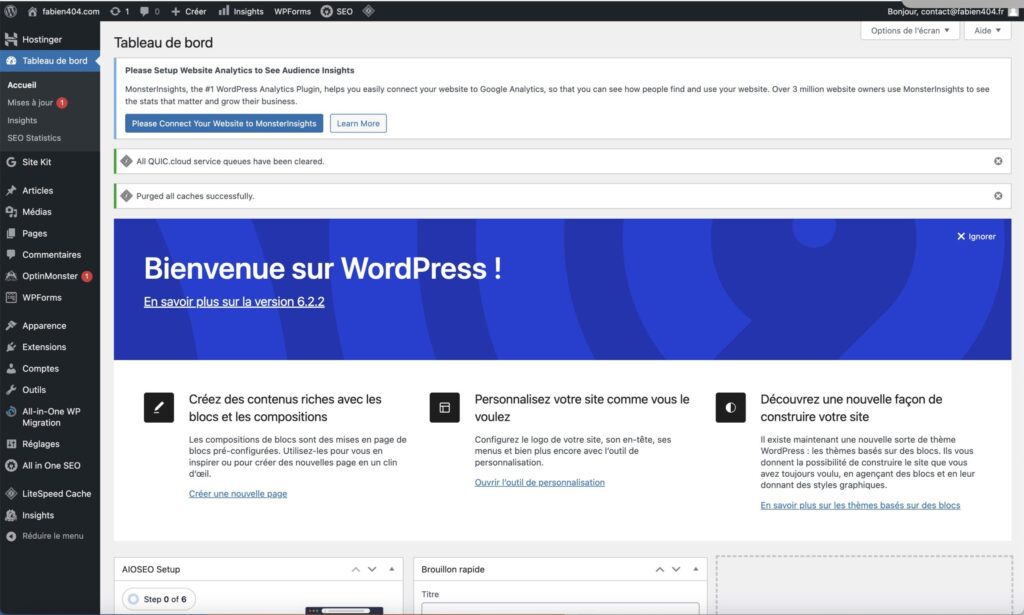
Voici la page d’accueil de l’administration de WordPress.

Comme tu peux le voir, il y a plein d’informations un peu partout et 2 menus (un horizontal en haut et un vertical à gauche) qui sont bien fournis.
Je vais donc te dégrossir tout ça pour que tu y vois plus clair 🙂
Bon, déjà, sur cette page d’accueil il n’y a pas grand chose de très important pour le moment. Nous allons donc nous attaquer aux menus, en commençant par le menu de gauche.

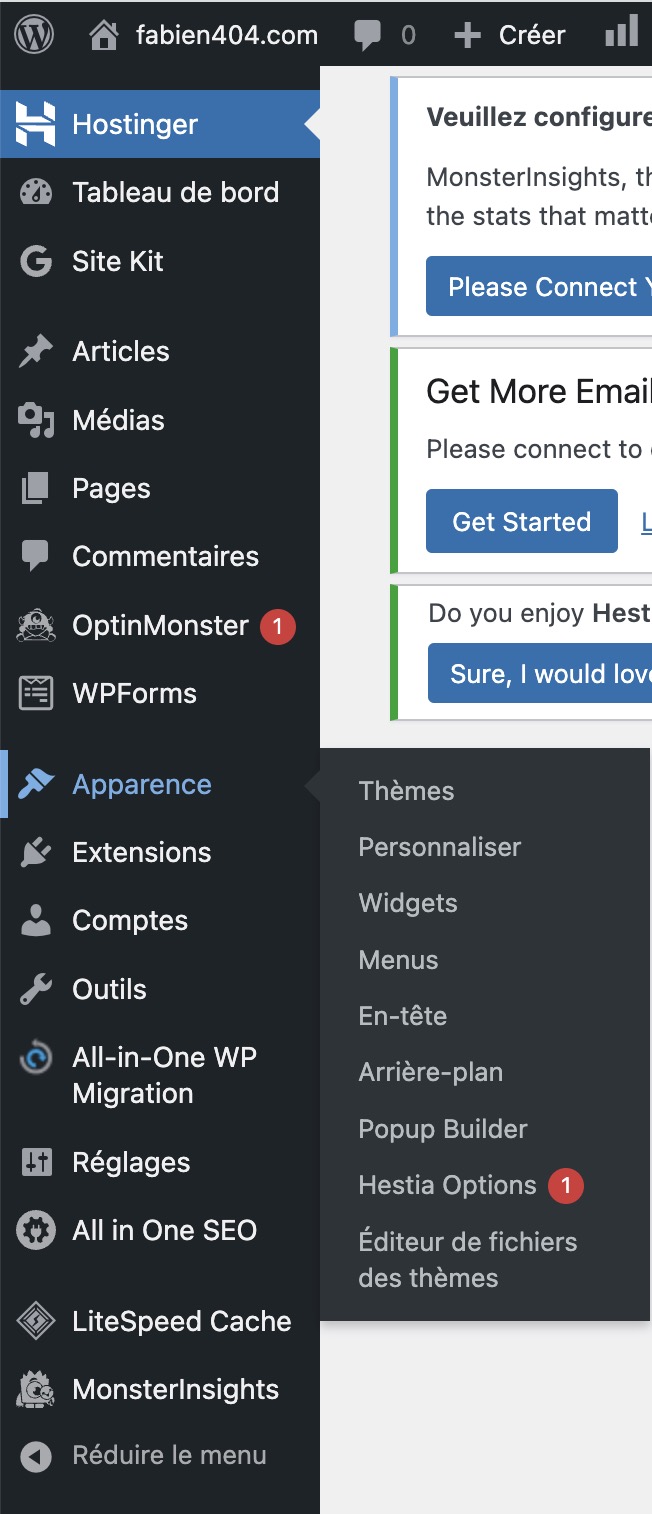
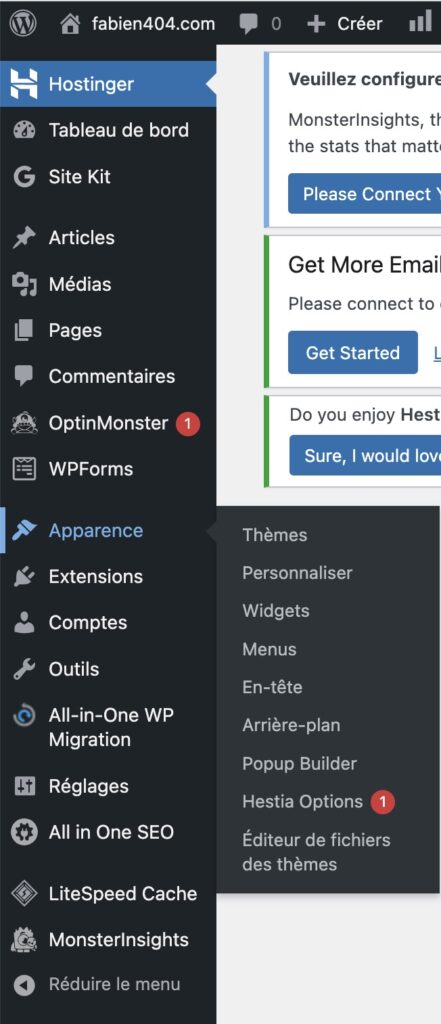
J’ai développé le menu Apparence car il nous sera utile par la suite.
Tout d’abord, il faut que tu saches que ce menu peut évoluer.
En effet, lorsque tu installes de nouveaux plugins, ceux-ci peuvent s’ajouter dans ton menu. C’est le cas ici des plugins Hostinger, Site Kit, OptinMonster, WPForms, Hestia (qui est un thème et non un plugin mais qui s’est ajouté dans le sous-menu Apparence), All-in-One WP Migration, All in One SEO, LiteSpeed Cache et MonterInsights.
Ça fait déjà pas mal de plugins non ? Mais ne t’inquiète pas, nous verrons ça après 😉
Voyons donc à quoi servent tous ces éléments du menu :
- Hostinger : Comme son nom l’indique c’est Hostinger qui l’installe. Cela permet d’avoir un peu d’aide au démarrage
- Tableau de bord : C’est pour retourner sur l’accueil de l’administration et gérer les mises à jour du site
- Site Kit : Il s’agit d’une des extensions que j’ai cochées lors de l’installation. Elle permet de récupérer des statistiques depuis Google Analytics mais nous ne verrons pas ça dans ce cours
- Articles : Permet de gérer les articles du blog ainsi que les catégories et les étiquettes de ces articles
- Médias : C’est ici que tu retrouveras les images, vidéos et autres fichiers que tu as ajoutés à ton site. Tu pourras aussi ajouter d’autres fichiers à ton site depuis ce menu.
- Pages : Permet de gérer les pages du site
- Commentaires : C’est ici que tu pourras voir les commentaires que les utilisateurs t’auront laissés sur tes articles.
- OptinMonsters : Plugin qui permet d’ajouter des popups de conversion à ton site. Nous ne le verrons pas dans ce cours
- WPForms : Plugin pour créer des formulaires. Par exemple le formulaire de la page de contact
- Apparence : Dans ce menu tu pourras personnaliser l’apparence de ton site web
- Thèmes : Permet de changer le thème de ton site
- Personnaliser : Permet de modifier des éléments de ton thème actuel pour personnaliser ton site
- Widgets : Permet d’ajouter du contenu à des endroits bien précis de ton site. Par exemple, sur ton blog tu peux avoir une barre latérale et y ajouter des éléments via les widgets
- Menus : Permet de définir les différents menus de ton site. C’est ton thème qui gère les menus. C’est donc lui qui choisit le nombre de menus de ton site et leur emplacement. Mais généralement tu auras au moins 2 menus : Un menu en haut et un menu en bas
- En-tête : Il s’agit d’une personnalisation de ton thème en rapport avec l’en-tête de ton site. Tu peux aussi directement modifier l’en-tête depuis le menu Personnaliser
- Arrière-plan : Même principe que pour l’en-tête mais pour l’arrière-plan de ton site
- Popup builder : Appartient au plugin OptinMonster, on ne verra pas ça dans ce cours
- Hestia options : Personnaliser les options de ton thème
- Éditeur de fichiers des thèmes : Permet de modifier directement le code des thèmes. Je te déconseille de t’aventurer par là si tu ne sais pas ce que tu fais car tu pourrais “casser” ton site
- Extensions : C’est ici que tu peux gérer et installer de nouvelles extensions (plugins) pour WordPress
- Comptes : Tu pourras gérer les comptes des utilisateurs qui sont inscrits à ton site et modifier ton profil
- Outils : Il s’agit de différents menus qui permettent de faire des choses plus ou moins techniques sur ton site. On n’utilise pas trop ces outils en pratique
- All-in-One WP Migration : C’est un outil dont se sert Hostinger quand on veut migrer son site. On pourra désactiver cette extension qui ne nous sera pas utile
- Réglages : Nous verrons cette section plus en détail. C’est ici que l’on modifie les paramètres globaux du site
- All in one SEO : Plugin qui permet d’optimiser son référencement sur les moteurs de recherche. On verra plus en détail comment ça marche
- LiteSpeed Cache : C’est le plugin qui gère le cache du site en utilisant le serveur LiteSpeed. Cela veut dire qu’il sait aussi gérer le cache côté serveur. On laissera les réglages par défaut pour ce cours
- MonsterInsights : Plugin qui permet d’afficher différentes statistiques sur ton site. On ne le verra pas dans ce cours
Voici maintenant le menu horizontal. Lui aussi peut évoluer avec les plugins.
Il faut savoir qu’il n’apparaît pas juste dans l’administration de ton site. Dès que tu es connecté il sera visible, même sur ton site (hors administration).
Voici les différents éléments que tu peux voir, en commençant par la gauche :
- Différents liens qui mènent sur le site officiel de WordPress
- Lien qui permet de voir ton site et donc sortir de l’espace administrateur
- Tu peux ensuite voir une icône de mise à jour avec le nombre de plugins concernés
- Tu as ensuite le nombre de commentaires sur ton blog avec la possibilité de les gérer
- Le bouton Créer te permettra de créer différentes ressources sur ton site directement depuis ce lien
- Si tu as le plugin MonsterInsights tu pourras accéder à certaines de ses options
- Tu peux accéder aux options du plugin WPForms
- Tu peux accéder aux options du plugin All in one SEO
- Tu peux accéder aux options du cache. Tu pourras par exemple le réinitialiser.
- À droite tu pourras accéder à ton profil